
Theo một thống kê cho thấy rằng, 80% người dùng hiện nay sẽ truy cập vào các website bằng thiết bị di động. Chính vì vậy, việc xây dựng nền tảng website tương thích với thiết bị điện thoại di động nắm giữ một yếu tố quan trọng trong việc giữ chân người dùng trong việc truy cập website của bạn.
Hãy tham khảo ngay 5 cách tối ưu hóa website thân thiện với thiết bị di động sau đây:
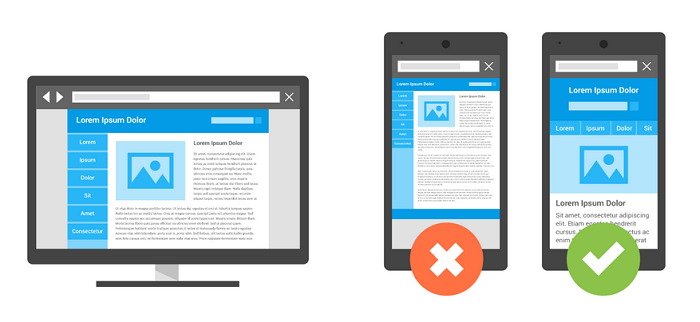
Hãy thiết kế một phiên bản website tương thích với thiết bị di động (Responsive Web Design). Một website thân thiên với di động cần đơn giản, đẹp mắt, không quá phức tạp, nhiều nội dung như ở desktop.

Một lưu ý khi xây dựng một website cho nền tảng các thiết bị di động là bạn cần đồng nhất màu sắc, phông nền và nội dung như khi truy cập website trên destop.
Người dùng sẽ dừng ngay việc truy cập website của bạn nếu như trang web của bạn tải lâu. Hãy cân nhắc vấn đề này và tăng tốc độ tải trang của website bằng cách giảm số lượng các yêu cầu HTTP và tối ưu thẻ alt của hình ảnh. Điều này sẽ giúp tốc độ tải trang nhanh hơn rất nhiều.

Bên cạnh đó, hãy sử dụng một số mẹo nhỏ sau đây để website của bạn tải nhanh hơn:
- Đảm bảo rằng chỉ có một file External CSS và một file External Script.
- Thu nhỏ CSS và JavaScript.
- Loại bỏ tất cả các liên kết gãy.
- Tối ưu hình ảnh phù hợp với màn hình di động.
- Sử dụng plugin jQuery để chuyển hình ảnh lớn sang nhỏ hơn.
Thông tin liên hệ, số điện thoại, địa chỉ tuy chỉ là một yếu tố nhỏ nhưng vẫn quyết định việc thành công của website. Bên cạnh cung cấp đầy đủ thông tin liên hệ cần thiết, bạn cũng cần chú ý đến vấn đề thiết kế thân thiện với điện thoại.
Thông tin liên hệ số điện thoại, địa chỉ phải dễ dàng tìm kiếm, nhìn thấy khi khách hàng truy cập trên thiết bị điện thoại di động. Hãy thử tưởng tượng, sau khi tìm hiểu kỹ càng sản phẩm và khách hàng muốn mua hàng nhưng lại không tìm thấy thông tin liên hệ đâu, điều này sẽ làm website của bạn mất điểm trong mắt khách hàng và bạn có thể bị mất rất nhiều đơn hàng.

Những doanh nghiệp địa phương có địa chỉ rõ ràng sẽ được ưu tiên hơn khi có truy vấn tìm kiếm liên quan. Trong trình duyệt di động, danh sách địa chỉ doanh nghiệp sẽ được hiển thị ở giữa danh sách kết quả trả tiền và kết quả tự nhiên. Do đó, rất cần thiết khi doanh nghiệp của bạn được xuất hiện trong Google Map trên cả phiên bản mobile và desktop.
Một số website chặn CSS, JavaScript và hình ảnh bằng robots.txt và khiến Googlebot không thể thu thập dữ liệu. theo thông tin, vào tháng 11 năm 2014, Google chính thức thông báo rằng việc cản trở thu thập dữ liệu có thể ảnh hưởng đến thứ hạng website.
Chính vì vậy, hãy đảm bảo rằng website của bạn không dính lỗi chặn CSS, JavaScript và hình ảnh.
Khi bạn xây dựng một nền tảng riêng biệt cho thiết bị di động sẽ rất dễ dẫn đến lỗi điều hướng, người dùng lúc này sẽ được điều hướng đến phiên bản di động của từng trang.
Nếu người dùng muốn vào xem trang sản phẩm, thay vì chuyển người dùng tới trang sản phẩm (phiên bản di động), người dùng lại bị chuyển tới trang chủ (phiên bản di động). Điều này sẽ sẽ khiến người dùng cảm thấy mất thời gian và rất khó chịu khi phải tìm trang sản phẩm lại một lần nữa.
Hãy tránh hai lỗi phổ biến này để website của bạn thân thiện hơn với người dùng.
Trên đây là 5 cách hay ho để giúp website của bạn thân thiện với thiết bị di động. Hãy thử ngay nhé!